
This short video uses a little geometry to create a loop, as I shall explain.
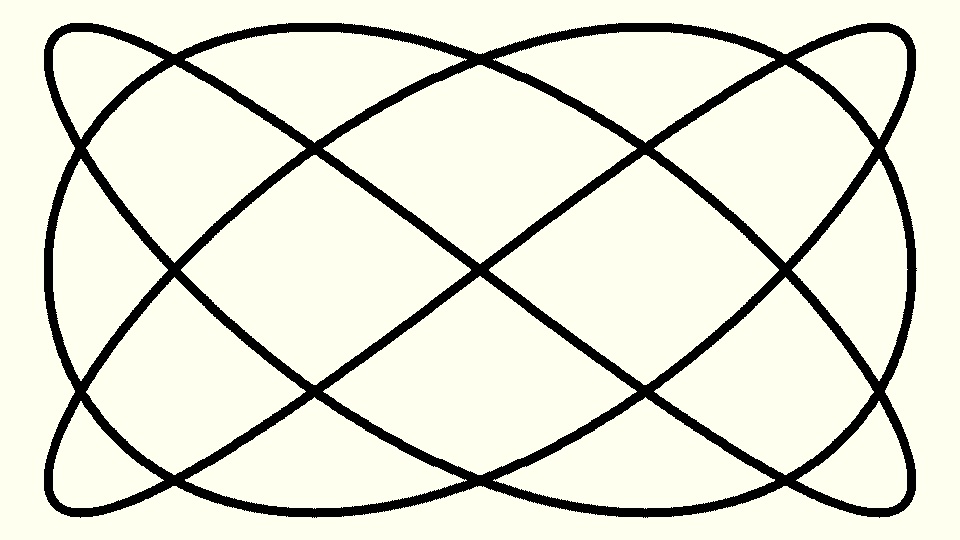
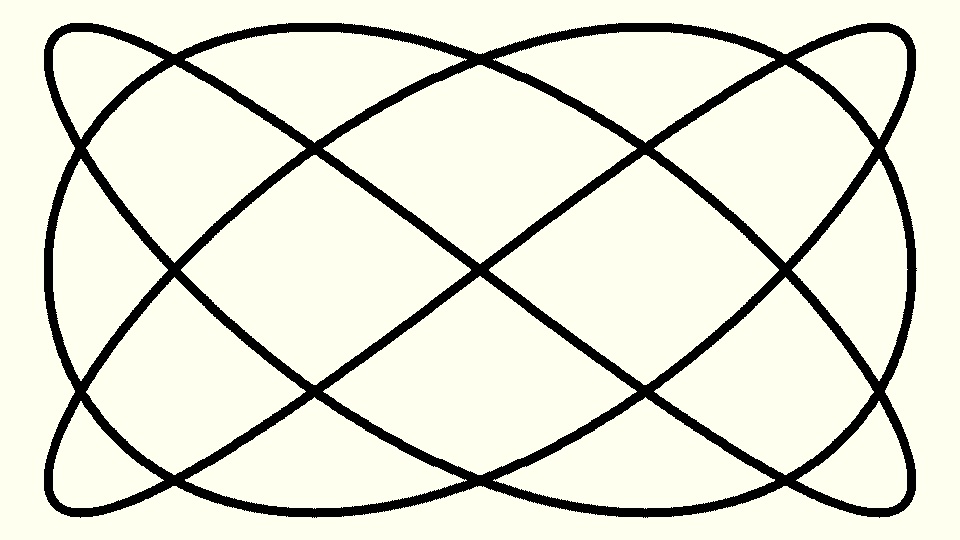
Each of the triangles circulates through space following a carefully constructed path. The corners of the each of the triangles are always tracing out the following path.

This figure is an example of a Lissajous figure. It has a relatively simple mathematical description, which makes it easy to specify where the corners of each triangle will be.
Figures of this sort were investigated by the French physicist Jules Antoine Lissajous in the 19th century and have applications for scientists investigating harmonic motion. Some experiments result in Lissajous figures being displayed on an oscilloscope, which tells the scientist using it something about the behaviour of the signal they are investigating.
I have organised it so that the corners of each triangle are initially equally spaced around the curve. The corners then proceed counter clockwise around the curve at the same speed until they eventually all end up again at the place where the started. Hence the loop.
But there is more. The triangles are accompanied by a "shadow". The shadow is a copy of the triangles which has been blurred.
Blurring of images is not an uncommon thing that is accomplished by applying a filter. There are various filters that can be used for blurring. Here I have used a novel filter.
Blurring is usually accomplished by replacing each pixel by some average of the pixels adjacent to it. Common selections of which pixels to choose are all the pixels in a square arrangement around the pixel of interest. Or all the pixels above the pixel of interest. This latter choice achieves a vertical blur, as if the artist had scraped the image in a downward motion.
I have chosen to blur the image by using a selection of pixels forming a circular arc away from the pixel of interest. This gives the image (the shadow in this case) a curved blur, which works well with the motion of the triangles.
The original triangles are composed with the shadow to achieve the result you see here.
The triangles are equally spaced around the curve, so that the first triangle takes its corners from the first three positions. The second triangle takes its corners from the next three positions and the third triangle takes its corners from the last three positions.
As these corners follow each other around the curve, eventually the first triangle ends up exactly in the position where the second triangle started. At that time the image on the screen is identical to the image when the video started. And so the loop is formed.
I chose an accompanying soundtrack which also loops, but on a longer period. In fact, it loops at exactly the point in time when the video has looped three times. This choice shows some development of the audio not replicated in the video, but nevertheless giving gather impression that it is.
The soundtrack is percussion over the quiet sound of a river. The river remains constant while the percussion develops getting ever more raucous until eventually it calms down and we are back to the beginning.
The point of this last observation is that if this video is being displayed in a gallery it has many of the properties that such a video should have, especially if it were longer.
It doesn't matter where you start watching. It doesn't matter whether you watch with or without audio. In fact you might not want to watch at all, but still want to listen to the audio. All these options have some interest for the participant.
Updated July 2018